- Autor Jason Gerald [email protected].
- Public 2023-12-16 10:58.
- Zadnja izmjena 2025-01-23 12:08.
Jeste li umorni od standardnog dizajna posjetnica? Ovaj članak će vam pokazati kako pomoću jednostavnih Photoshop trikova stvoriti vlastite kreativne, privlačne, prilagođene posjetnice spremne za ispis.
Korak

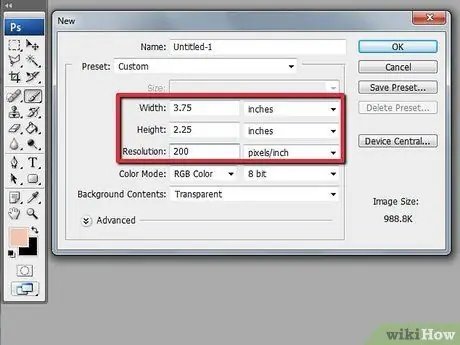
Korak 1. Napravite dizajn s odgovarajućim specifikacijama
Otvorite novu sliku u Photoshopu i postavite je na 9,5 cm dugačku i 6 cm široku. Postavite rezoluciju na 200 piksela ili više. Konačna veličina vaše posjetnice bit će 9 x 5,5 cm, ali je uobičajeno dodati rub širine 0,5 cm (izrezano područje). Zato je veličina vaše nove slike nešto veća od konačne veličine posjetnice. Područje izrezivanja osigurat će da obojeni dizajn izgleda netaknut sve do rubova pri rezanju kartice i da neće ostati nikakve linije ili bijele mrlje.

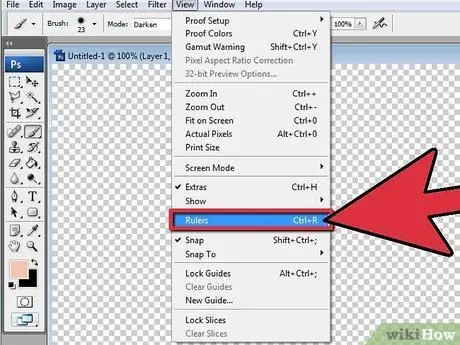
Korak 2. Nacrtajte vodiče za izrezana područja i sigurna područja
Aktivirajte ravnala (Prikaz> Ravnala) i desnom tipkom miša kliknite na Ravnalo da postavite jedinicu na cm. Pritisnite gornji ravnalo, a zatim povucite kursor prema dolje kako biste stvorili dvije vodoravne vodilice, jednu na 0,3 cm, a drugu na 5,4 cm. Napravite i dvije okomite linije na 0, 3 cm i 9, 2 cm. Ove linije će kasnije označiti granicu vaše posjetnice. Također možete stvoriti sigurnu vodilicu između dvije prethodno stvorene linije kako biste bili sigurni da se vaš tekst ili dizajn ne protežu previše do ruba.

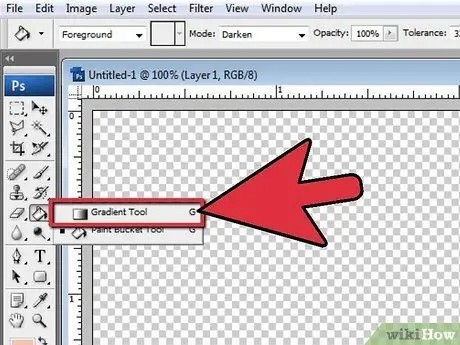
Korak 3. Kreirajte pozadinu posjetnice na novom sloju
Odaberite Gradient Tool i kliknite pregled u gornjem lijevom kutu da promijenite boju. Koristite svijetle ili tamne boje kako bi se tekst ili slika istaknuli iznad pozadine. Pomoću Gradient Tool -a povucite linije po cijeloj slici kako biste stvorili postupne prijelaze između boja. Alternativno, možete nacrtati kraće linije kako biste stvorili drastičniji prijelaz.

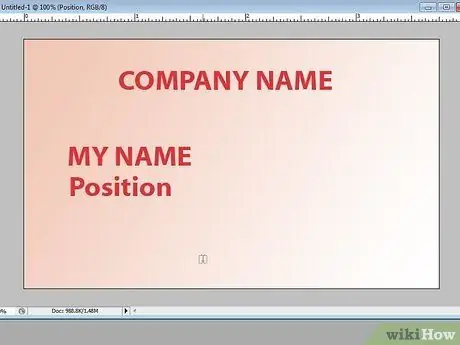
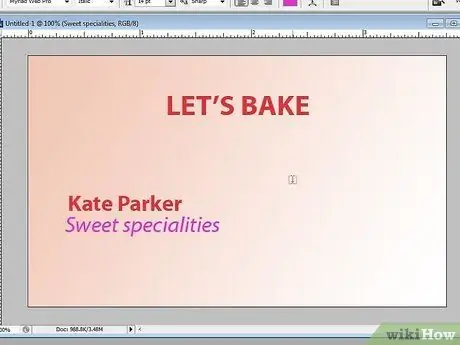
Korak 4. Planirajte izgled teksta
Morate dodati barem naziv i naslov, naziv kompanije ili logotip i podatke za kontakt. Ako posjedujete vlastiti posao ili radite za malu kompaniju, dodajte slogan ispod naziva svoje kompanije kako biste opisali područje svog poslovanja.

Korak 5. Dodajte svaki dio teksta pomoću alata za tekst na novi sloj
Koristite veću veličinu fonta, između 18-20 tačaka, kako bi se nazivi kompanija i nazivi isticali. Eksperimentirajte s lijepim fontovima i različitim stilovima. Kontaktni podaci obično koriste manju veličinu fonta od 10-12 tačaka. Font za ovaj tekst trebao bi biti jasan, jasan i bez dvosmislenih slova. (Ne želite da se ljudi pitaju je li vaša adresa e -pošte broj 1 ili mala slova i.)

Korak 6. Dodajte logotip preduzeća u jedan od uglova ili blizu naziva preduzeća (opcionalno)
Ako imate sliku logotipa kompanije, otvorite je u Photoshopu. Pomoću alata za brzi odabir ocrtajte odabir oko logotipa (po potrebi smanjite veličinu alata), izbjegavajući pozadinu. Obrnite odabrano područje pomoću Ctrl+Shift+I i upotrijebite Eraser Tool za uklanjanje pozadine oko logotipa. Sada možete koristiti bilo koji alat za odabir da kopirate i zalijepite logotip na dizajn posjetnice.

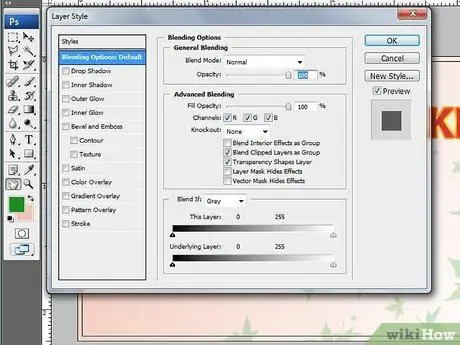
Korak 7. Dodajte efekte za profesionalniji izgled teksta
Desnom tipkom miša kliknite tekstualni sloj i otvorite prozor Blending Options. Odaberite opciju Bevel & Emboss i postavite veličinu na 2-3 kako biste tekstu dodali dubinu. Za tamni tekst na svijetloj pozadini odaberite opciju Outer Glow. Postavite boju na boju pozadine, ali svjetliju verziju, a zatim postavite Spread and Size na mali broj kako biste stvorili lagani sjaj umjesto širokog oreola. Za svijetli tekst na tamnoj pozadini upotrijebite efekt Drop Shadow. Ponovo postavite Spread i Size na male brojeve i prilagodite udaljenost tako da tekst ima samo lagane obrise.

Korak 8. Pomoću četke stvorite detalje na pozadini
Možete koristiti veliku apstraktnu četku s postavljenim bojama u središnjem dijelu pozadine kako biste dodali prilično suptilan kontrast. Drugi način da napravite Brush blend je da odaberete Blending Options na Brush sloju, odaberete Gradient Overlay i promijenite gradijent u boju sličnu pozadini. Možete koristiti i šareniju četku, ali prvo smanjite neprozirnost sloja četke kako boja ne bi bila previše blistava. Efekt četke trebao bi biti vidljiv, ali ne bi trebao otežavati čitanje teksta.

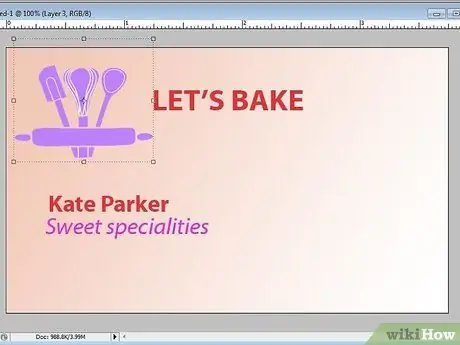
Korak 9. Dodajte slike kako biste naglasili temu ili popunite prazna područja
Otvorite sliku koju imate ili čije ste dopuštenje za upotrebu stavili u džep, a zatim dajte okvir za odabir dijelu slike koju želite snimiti pomoću alata za brzi odabir. Kopirajte i zalijepite slike u dizajn posjetnica. Također možete stvoriti kompozit pomoću fragmenata slike, a zatim pomoću četke pomiješati različite slike. Rasporedite delove slike na različite slojeve, a zatim spojite sve slojeve pre nego što kopirate i zalepite kompozit na dizajn vizitkarte. Zalijepite sliku na novi sloj i smanjite neprozirnost sloja na 30-40%.

Korak 10. Dodajte obrub za uljepšavanje dizajna (opcionalno)
Nacrtajte pravokutnik oko sigurne vodilice (ili malo prema van) pomoću Rectangle Tool. Uvjerite se da ste odabrali stil putanje u gornjem lijevom kutu. Kliknite Alat četke i odaberite jednostavan način četke veličine između 5-10 piksela. Kliknite ploču Putevi na paleti Slojevi i desnom tipkom miša kliknite Radnu putanju. Pritisnite Stroke Path i odaberite Brush. Opciji možete dodati i opcije miješanja.

Korak 11. Uredite dizajn
Možda želite urediti dizajn kako biste uklonili tekst sa pozadinske grafike ili uklonili efekte koji se ne uklapaju u cjelokupni dizajn. Možda ćete također morati promijeniti boju fonta ako se promijeni pozadina.

Korak 12. Sačuvajte datoteku
Kada budete potpuno zadovoljni dizajnom, sačuvajte dizajn svoje posjetnice kao Photoshop. PSD datoteku (u slučaju da je ipak želite promijeniti), a drugu kao PDF datoteku (ili neki drugi format koji obično koriste štampači posjetnica). Takođe, obavezno ispišite štampaču konačnu veličinu posjetnice koju želite (u ovom slučaju 9 x 5,5 cm) i da vaš dizajn uključuje područje izreza.
Savjeti
- Prilikom dodavanja vanjskih slika u svoj dizajn, pobrinite se da budu visoke rezolucije kako ne bi izgledale razbijene.
- Napravite novi sloj za svaki objekt koji dodate dizajnu, čak i za različite dijelove teksta. Različiti slojevi olakšat će vam premještanje svakog dijela pojedinačno, primjenu efekata samo na određene dijelove ili čak lako brisanje jednog dijela dizajna.
- Radite na svom dizajnu 100% ili blizu tog broja tako da se dijelovi koji izgledaju mutni ili napuknuti mogu odmah vidjeti.
Upozorenje
- Obavezno koristite vlastitu sliku/fotografiju ili tuđu sliku/fotografiju na koju već posjedujete autorska prava za korištenje u svom dizajnu.
- Ako u svom dizajnu koristite prilagođeni set četkica ili neko drugo umjetničko djelo, molimo vas da spomenete kreatora ako je moguće i zatražite njegovo dopuštenje za korištenje umjetničkog djela u tisku.






